(10 minute read)
In previous blog posts, I have extensively explored the various Digital Marketing elements in detail. In this post, I will outline some methods of testing and measuring the effectiveness of these elements in implementation.
All digital marketing tools need embedded, extensive testing and measuring tools to manage efficiencies. They are further linked to robust and appropriate analytical tools (e.g. Google Analytics, Social Media Analytics) to assess their performance, harvesting and capturing data, mining, analysis and insights on customer acquisition, behaviour and conversion.
Data feeds into a variety of strategic decision making that drives digital transformation across a range of business functions from operations, sales and marketing to procurement, supply chain, and financial management as well as strategy.
Digital Interfaces
Let’s start with testing digital interfaces. (A digital interface is the medium through which humans interact with computers. Interfaces represent an amalgamation of visual, auditory, and functional components that people see, hear, touch, or talk to as they interact with computers (digital devices).
For the sake of simplicity I am going to discuss web testing in the context of websites and web applications.
(Read Design Elements Part 1 and Part 2)
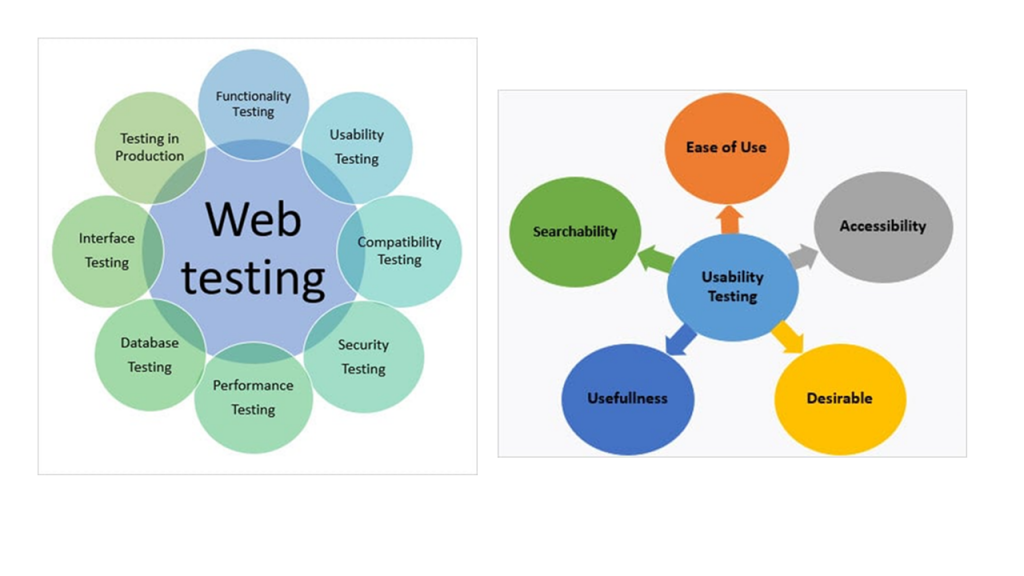
Web Testing
Any web-based system needs to be checked completely from end-to-end before it goes live for end users. By performing website testing, an organization can make sure that the web-based system is functioning properly and can be accepted by real-time users.
Types of Web Testing
There are numerous types of web testing but the most common ones are:
- Simple static website testing
- Dynamic web application testing
- E-commerce website testing
- Mobile website testing
Some basic Web Testing Checklists
- Functionality Testing: This includes testing all elements of functionality in a website from web page links (Internal links, External links, Mail links, Broken links) forms and field validation, on-site information, and cookies to connectivity to databases and integrity.
- Usability Testing: This type of testing measures all human-computer interaction characteristics of the system, and weaknesses identified for correction. The purpose of this type of testing is to assess (i) Ease of use (ii) Navigation (controls, buttons, boxes, links between pages) (iii) Subjective user satisfaction and (iv) General appearance. The idea behind it is to ensure that the website is easy to use, clear, consistent, accurate, helpful, meaningful, and engaging.
- Interface Testing: This involves server-side interface testing (between web server and application server and between application server and database server) to check compatibility of server with software, hardware, network, and databases. This ensures that users will have uninterrupted service.
- Compatibility Testing: This type of testing is to assess the compatibility of the website across a number of elements: (i) Browser and cross-browser platforms for various types of browsers (ii) Operating Systems and all possible OS (iii) Mobile Browsers; and (iv) Printing options and all attendant elements
- Performance Testing: This type of testing is meant to assess how well the website can handle (i) web load; and (ii) web stress based on peak time access, visitor access, user requests, volume of data handled, stress on databases, loads on specific pages, crash resilience etc.
- Security Testing: This is meant for assessing vulnerabilities in the website and can include areas such as password security, data security (account, payment), transaction history logs, viruses etc.


Web Testing FAQs
- Is the website functioning as expected?
- Will the end-user find the website easy to browse?
- Is the website accessible on different devices possessed by end-users?
- Is the website secure enough?
- Is the website performance up to the mark?
- Is the data entered on a website stored accurately and persist across sessions?
- Is the website integrated well with other interfaces in the workflow?
- Will the website perform as expected even after going live?
Popular Tests
Prototyping: working with various versions and iterations of the site.
A/B testing: also known as split testing – comparing two different versions of any element, site landing page, colour scheme, email etc.
Multivariate: testing multiple combinations of design elements to assess the best combination.
Heat maps / scroll maps / eye tracker: types of tests that track user behaviour and engagement with the site.
Similar tests can be done for search campaigns, social media pages, and mobile campaigns, constantly iterating and updating so as to test and measure real-time effectiveness.
Metrics and Measurement
Whichever digital tools– websites, apps, search campaigns, social media, or mobile – or content communication tools – emails, newsletters – are being used, it is possible to use a wide variety of testing and measurement tools to assess their effectiveness. There are numerous commercial software tools available in the marketplace. Some are device- (iPhone) and platform- (FB analytics) specific and can be embedded across tools, devices and platforms.
It is important to map UX goals to marketing metrics (e.g.) online sales à shopping cart completion à shopping cart abandonment (or) average spend à checkout page add-ons. Tools can measure a range of commercial (sales, revenue, conversion) and non-commercial (downloads, page views, comments, email click) goals on an e-commerce site.
For tools like social media and mobile, many bespoke software tools which are specific to platforms or devices or generic ones that measure across can be used. Social media analytics involves measuring reach, voice, and sentiment.
Mobile analytics involves measuring and analysing data generated by mobile platforms and properties, such as mobile sites and mobile applications.
These tools allow businesses to measure how users are interacting with social media sites, apps, etc. in addition to metrics about the platform, app or device itself, native to those applications (iOS, Android). The user behaviour data that is collected, benchmarked against metrics and objectives, can push decision making and action to drive retention, engagement, and conversion to improve Customer Experience (CX).
It is important for businesses to set clear metrics to measure the effectiveness of their UX and UI design and embed analytics for regular monitoring and evaluation. Learn more about analytics in my post here…

